[h5] 写个h5编辑器有多难?[3]
前言
好吧事实上。。。最后我选择死亡。。。还是用上 vue 吧,数据绑定更新什么的实在太麻烦了。。。。
这个编辑器主要是因为工作中需要实际使用了,所以才使用 vue 快速实现了一个,对于这次的 h5 编辑器主要的目的是简化一些重复修改的问题,然后把这里的编辑器最后将会导出两个内容:
- data.json 所有的 data 数据都记录在这里,包括帧动画等等
- images 所有的 image 都保存在这里具体
主要的坑
1. 帧动画
由于需要实现帧动画,那么补间是必须的,一个动画的进度显示也是必须的,那么问题来了,1200帧的动画才不过 50 秒,如果是 48 帧的动画才不过 25 秒,显然浏览器是顶不住几千个 dom 来回摩擦的,这里只能考虑使用 canvas 去实现
2. 补间库
对于补间库,这里使用主流的 tween.js 实现,效果可见非常 nice,但是这并不能完全满足我们的需求,除了正常的补间库以外,部分动画是没有办法使用补间完成的,包括一些轨迹动画等等,这个时候需要使用 内塞尔曲线 作补充,除此以外,还有一些复杂的动画轨迹以上两种都没有办法实现的情况下,需要使用函数注入的方式取完成渲染,这个时候需要提供函数渲染器。
3. runtime 库
对于播放库,越简单越好,而实际上对于绝大部分移动端浏览器,即使是在有 webgl 支持的情况下仍然无法正常的播放,所以必须使用 cache 缓存动画,但是这里受限于篇幅,另外 runtime 部分完全是公司代码,所以这里就不能放置了,在此后我将会单独为这个库写一个 runtime 库做演示使用
使用效果
然后下面就看一下具体的使用:

进去页面以后上面有三个块:
- 文件:这里有导入导出两个功能,新建暂时是没用的
- 插入:插入只有插入图片功能
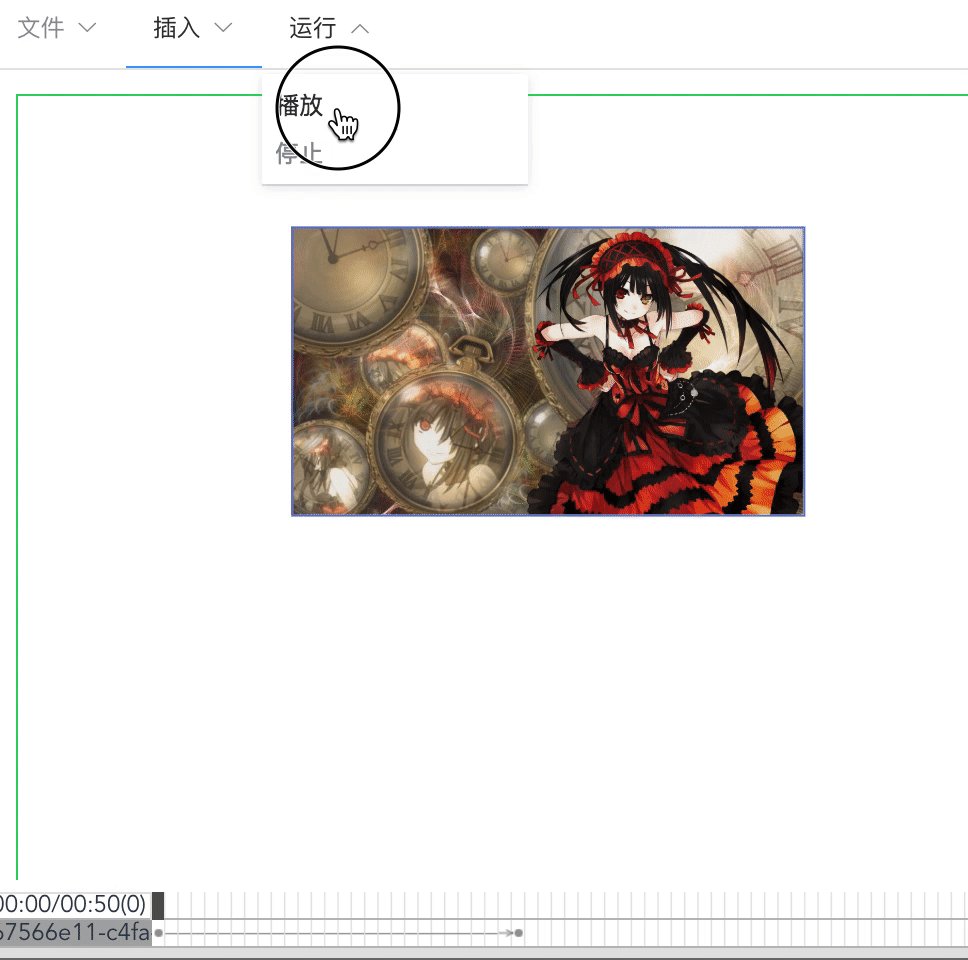
- 运行:运行有运行和停止两个功能
插入图片
首先插入一个图片看看效果

虽然上面我写了只支持 png,但是实际上是支持 jpg/png/gif 的(只不过导出都会变成 png)
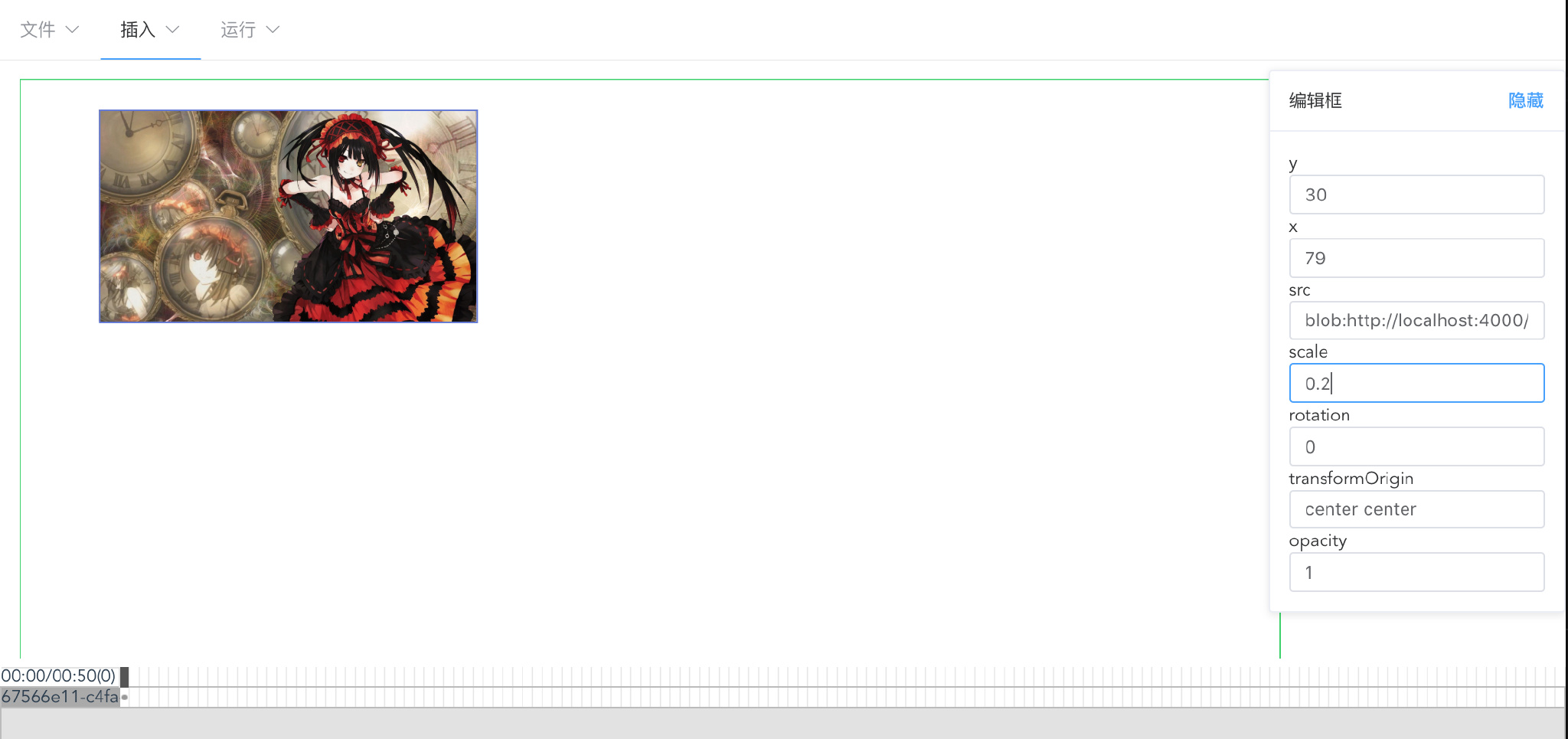
点击插入后就有图片了

随后在下方添加关键帧后就可以随意拖拽了,随后我们创建两个关键帧,然后创建一个补间动画看一下效果:

忽然发现这个版本好像不太对。。。等再过一个礼拜我再上传一个全功能版本的吧,这个版本功能不齐全来着。
然后通过各种组装方法等等就可以做出一个看起来还不错的的 h5 页面,剩余的东西还是等完整版放上来再说吧。
本文标题:[h5] 写个h5编辑器有多难?[3]
本文链接:https://iceprosurface.com/2018/05/01/2018/h5/h5-3/index.html
作者授权:除特别说明外,本文由 icepro 原创编译并授权刊载发布。
版权声明:本文使用「署名-非商业性使用-相同方式共享 4.0 国际」创作共享协议,转载或使用请遵守署名协议。

